作品1

使用技術:Unity2019/C#
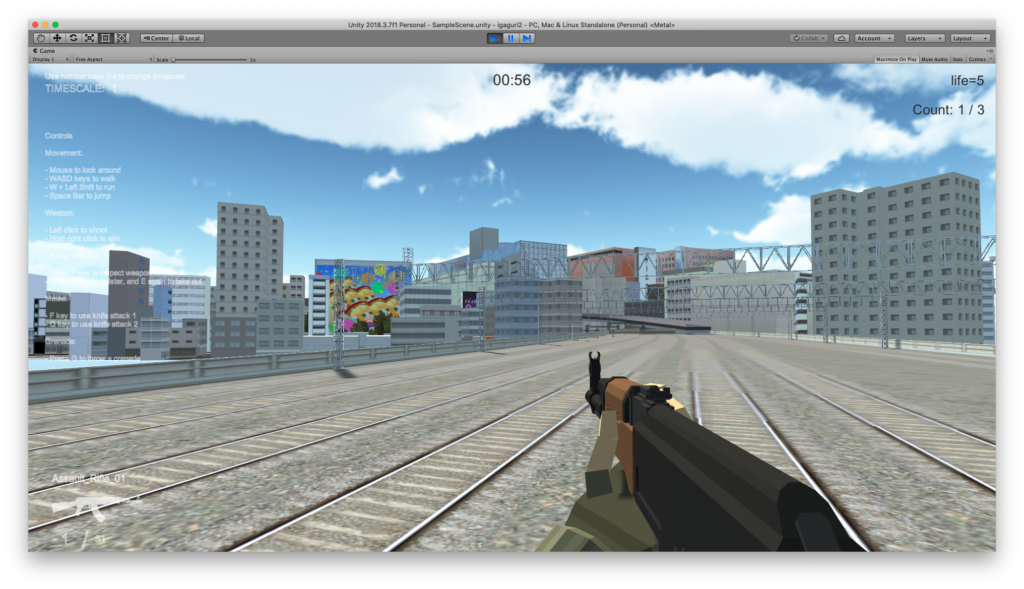
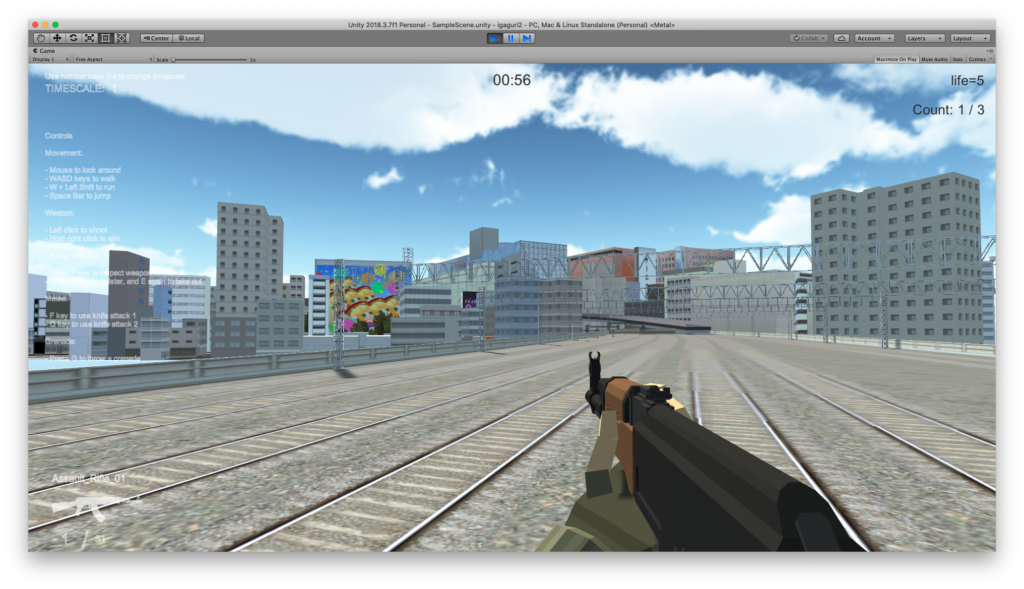
秋葉原を観光しながらゲームができるワイヤーアクションFPS。Unityで製作していて自動追尾機能などもつけている。
※GoogleChromeでは表示されないので別のブラウザ(MicrosoftEdge or Firefoxなど)で開いてください。
FPSゲーム
作品2

使用技術:HTML,CSS,JavaScript
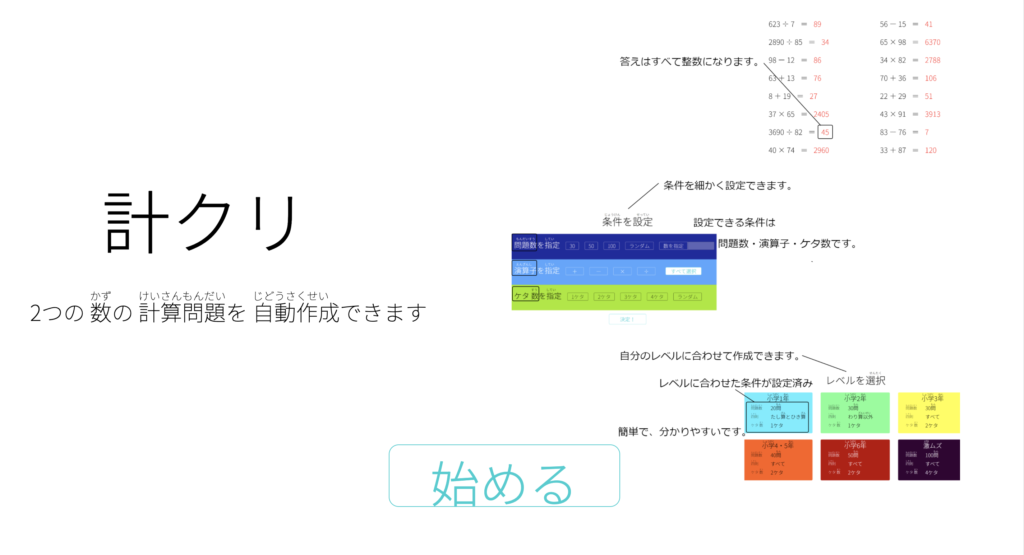
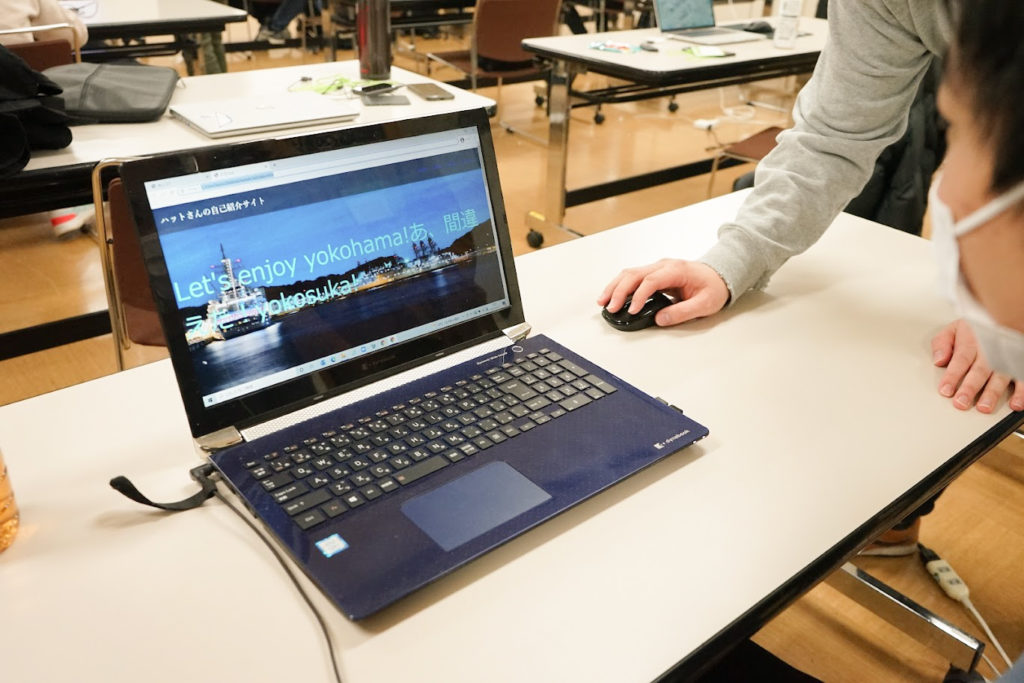
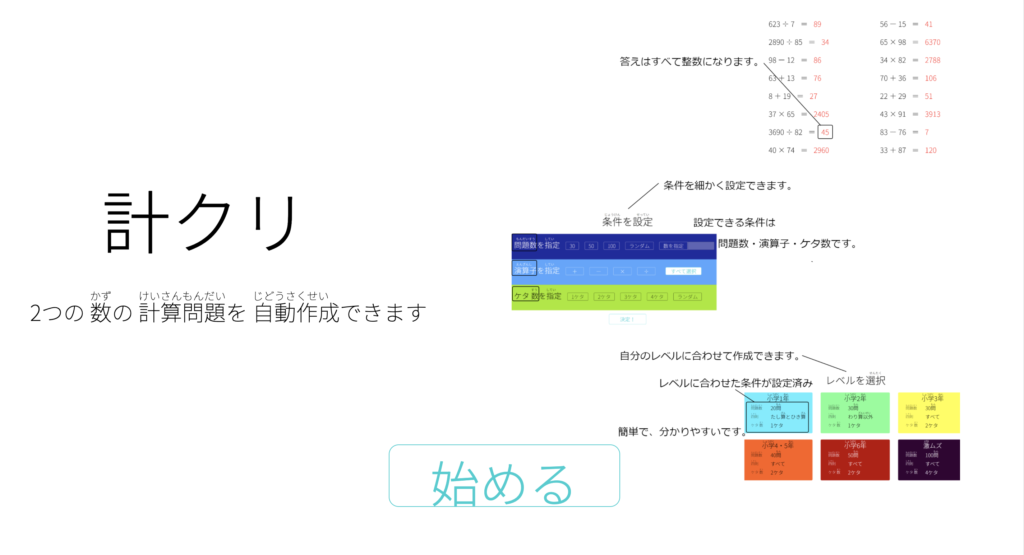
2つの数の計算問題を自動で作成してくれるWebアプリケーション。印刷もできる。
計クリ
作品3

使用技術:HTML,CSS,JavaScript
四択問題やテキストベースの回答ができるWebクイズアプリ。
学習クイズアプリ
作品4

使用技術:HTML,CSS,JavaScript
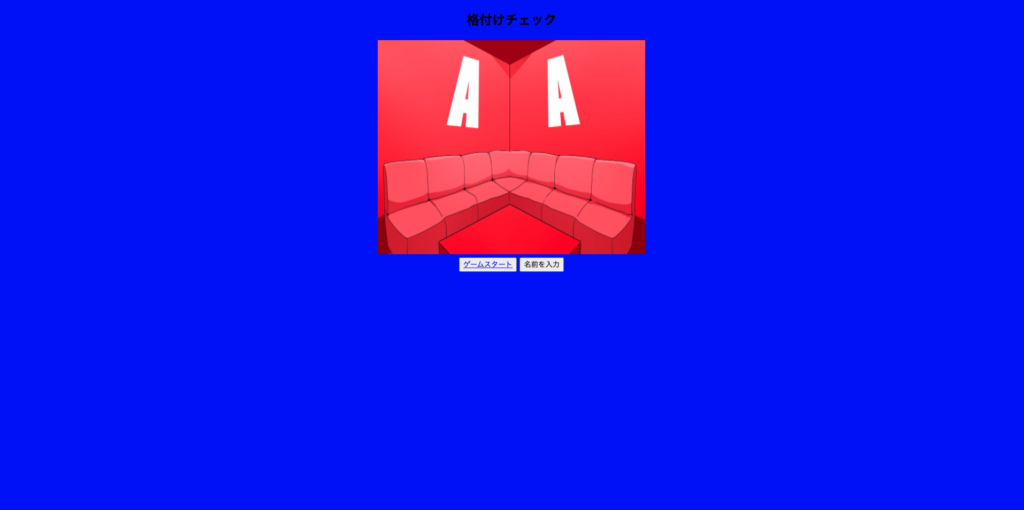
テレビの「芸能人格付けチェック」のようなWebクイズゲーム。ランダムに問題文が出てくる。
格付けチェック
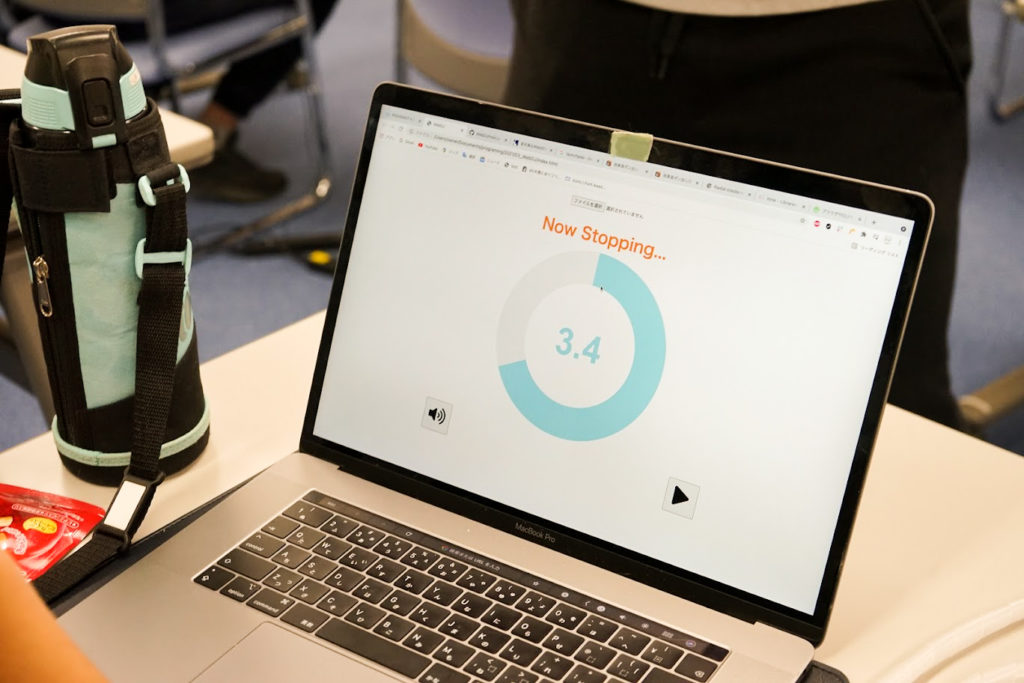
作品5

使用技術:Unity2019/C#
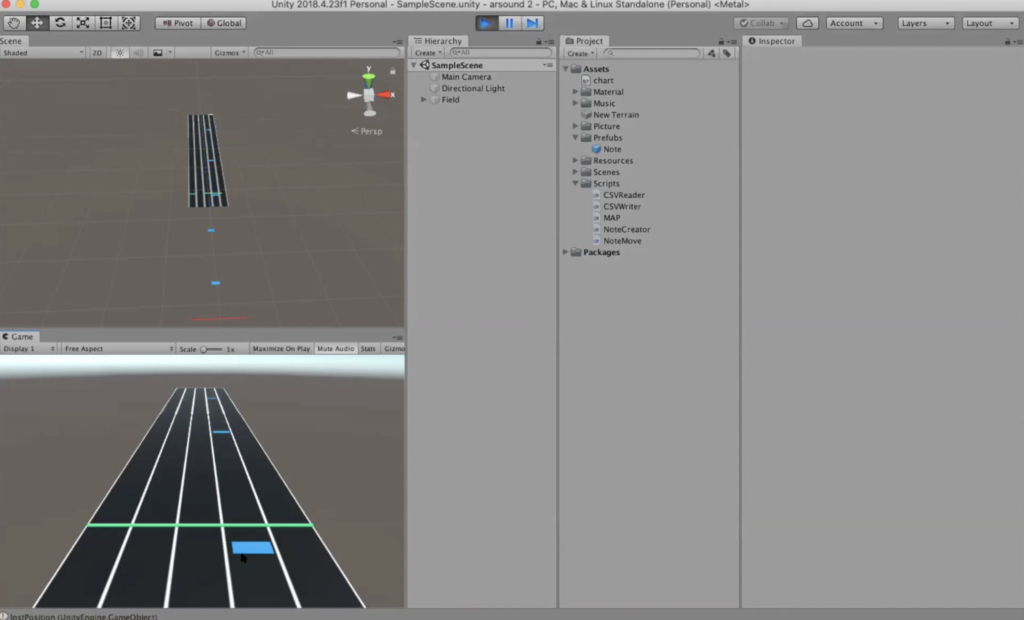
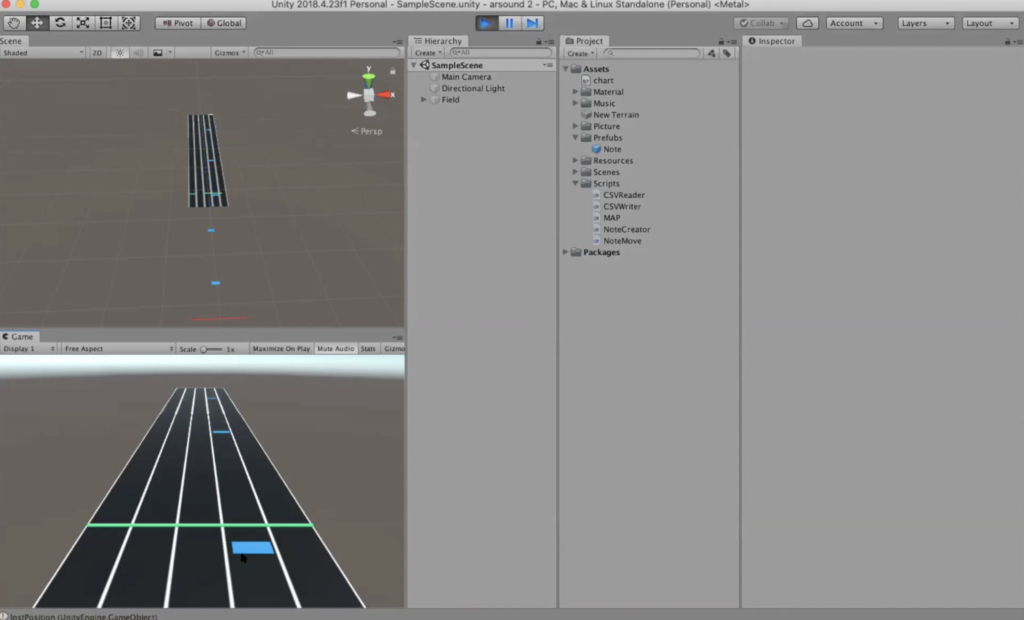
Unityで制作したARで動く音ゲー。AR部分やタップ機能などは未実装
※GoogleChromeでは表示されないので別のブラウザ(MicrosoftEdge or Firefoxなど)で開いてください。
AR音ゲー
作品6
使用技術:HTML、CSS、JavaScript、Firebase、Node.js、FullCalendar
Firebaseを使いスケジュールに従って通知を出してくれるオリジナルアプリ。
※リンクはないので動画で確認してください。
↓こちらから下は2021年度の夢アカデミー生徒の作品です。
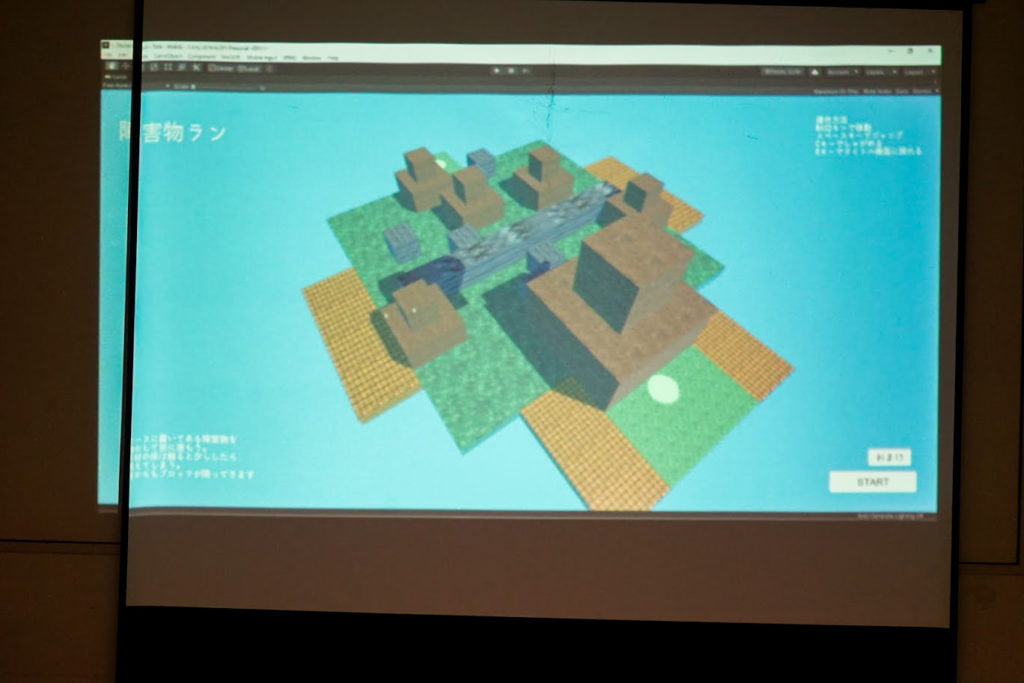
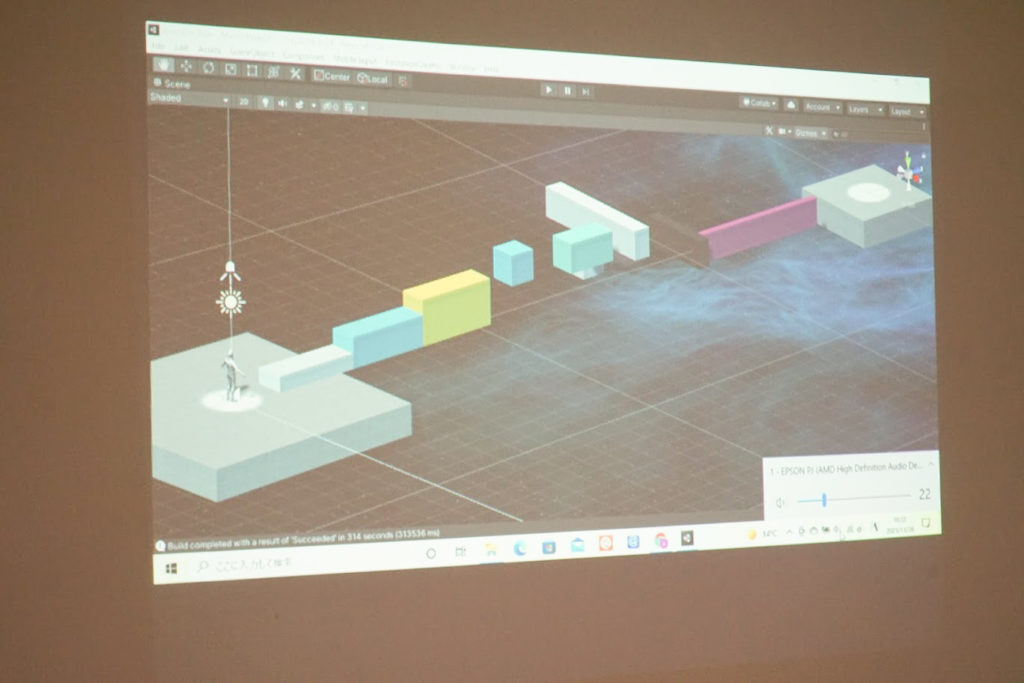
作品7

使用技術:Unity2019/C#
平川まなみ/中学2年生
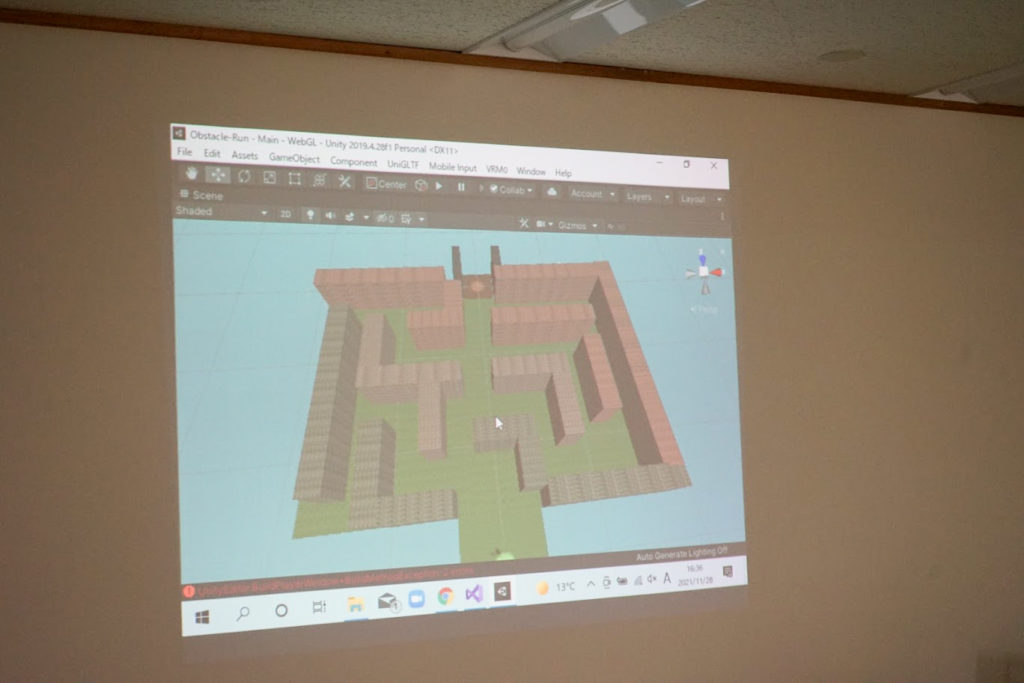
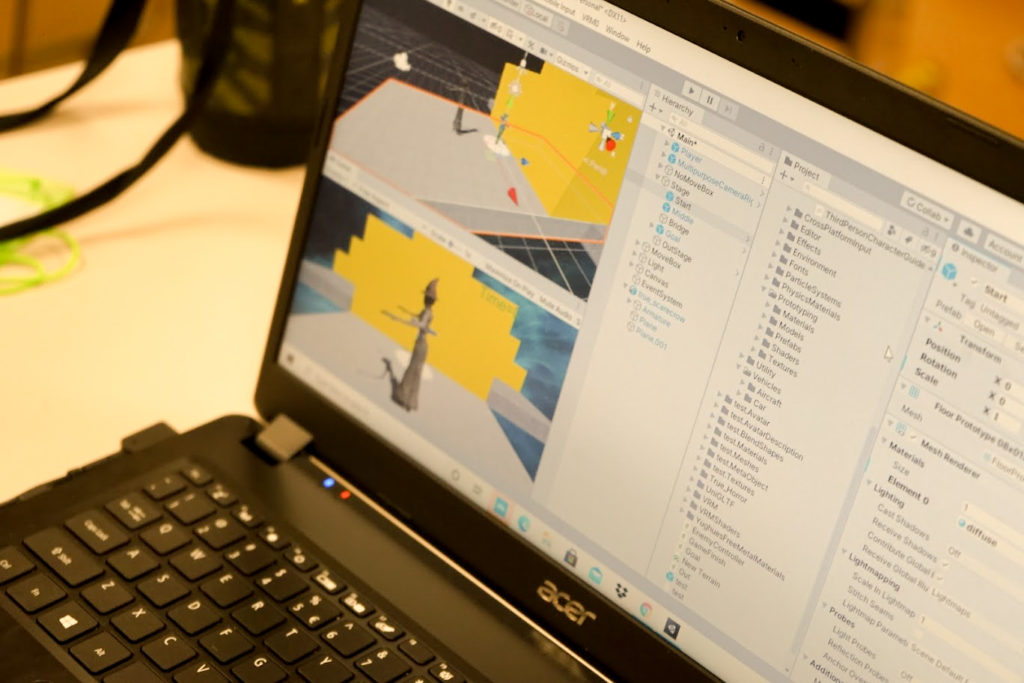
障害物ランをカスタマイズしてオリジナルの3Dゲームを作成。キャラクターもVroidStudioを利用してオリジナルキャラクターを制作しました。教科書を見てつくったあとに自分でカスタマイズしてオリジナルのゲームにしていくのが楽しかった。うまくいったときに達成感がありました。
https://mon-m.github.io/rungame/
作品8

使用技術:Unity2019/C#/VroidStudio
小寺愛貢/中学1年生
障害物ランをカスタマイズしてオリジナルの3Dゲームを制作しました。フィールドに敵を配置し、進路を妨害したりゴール付近にパーティクルシステムを使い光る球を発生させています。
作ってみて非常に面白くて、学ぶこともいっぱいありました。ゲームが動くのを見ると達成感があります。
https://ike-code.github.io/obstacle-game/
作品9

使用技術:Unity2019/C#
橋本/高校1年生
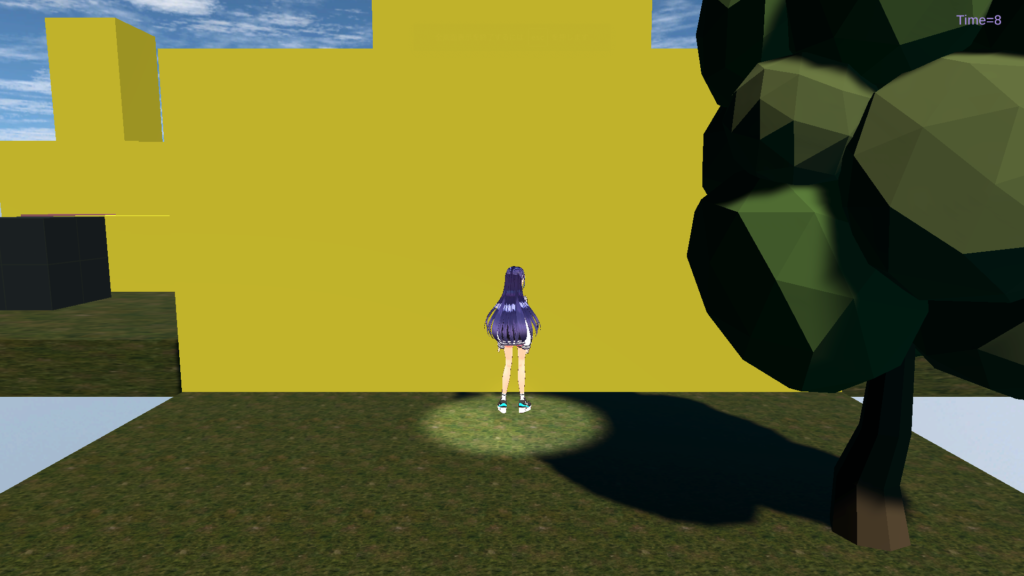
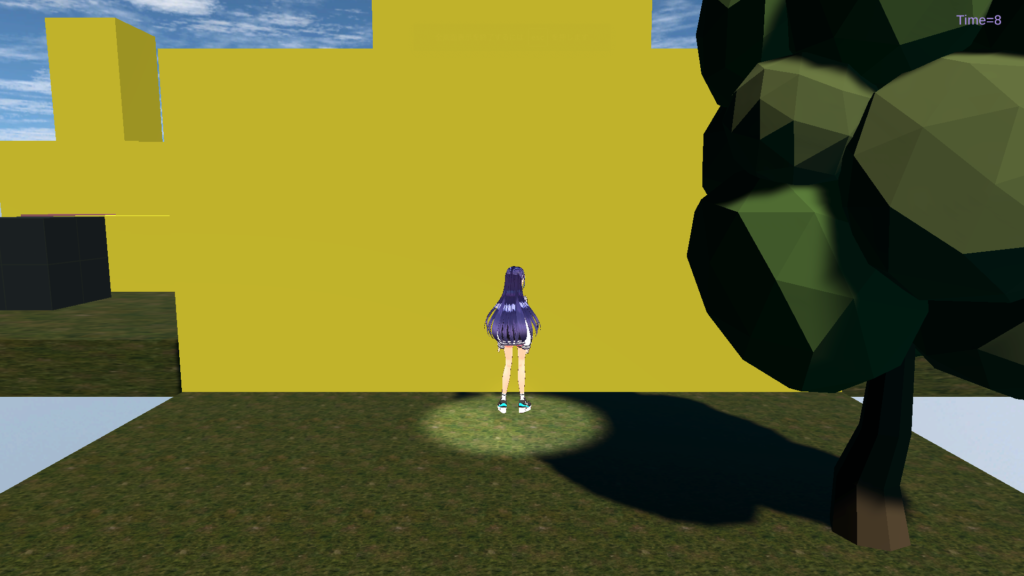
個人的こだわりはゴールライト。背景やテクスチャに合ったいい黄色になったかなと。
今後はちょっとしたfpsを作ったり、来年の高校の文化祭に向けたゲームの製作等やっていきたい。
決めることが多くて想像より大変だった
https://earth301.github.io/hashimoto-s-lowenergyobstracle-run/
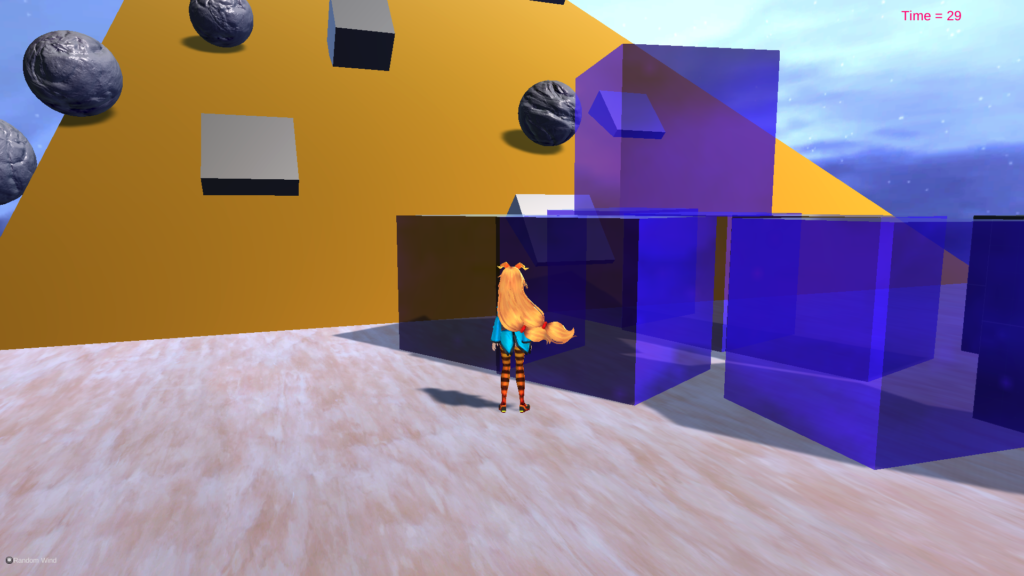
作品10

使用技術:Unity2019/C#/VroidStudio
古橋暁大/中学1年生
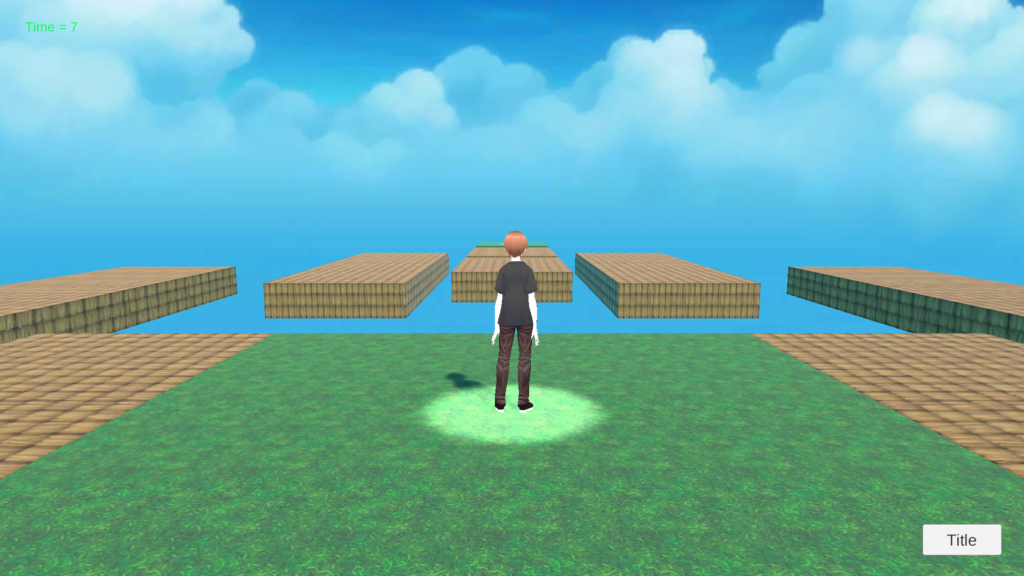
障害物ランをカスタマイズしてオリジナルの3Dゲームを作成。メインのゲームとおまけのミニゲームも作成した。また床に乗ると一定時間で消えるギミックを追加しました。
消える床を作るときに自分で調べてしっかり実装できたのが楽しかったです。
https://akatukidai.github.io/Obstracle-Ran/
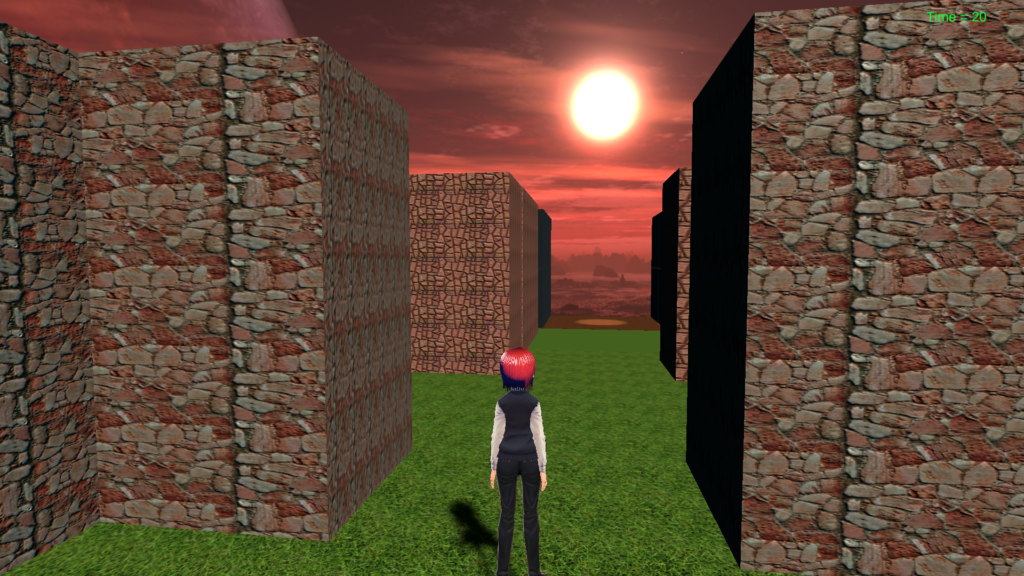
作品11

使用技術:Unity2019/C#/VroidStudio
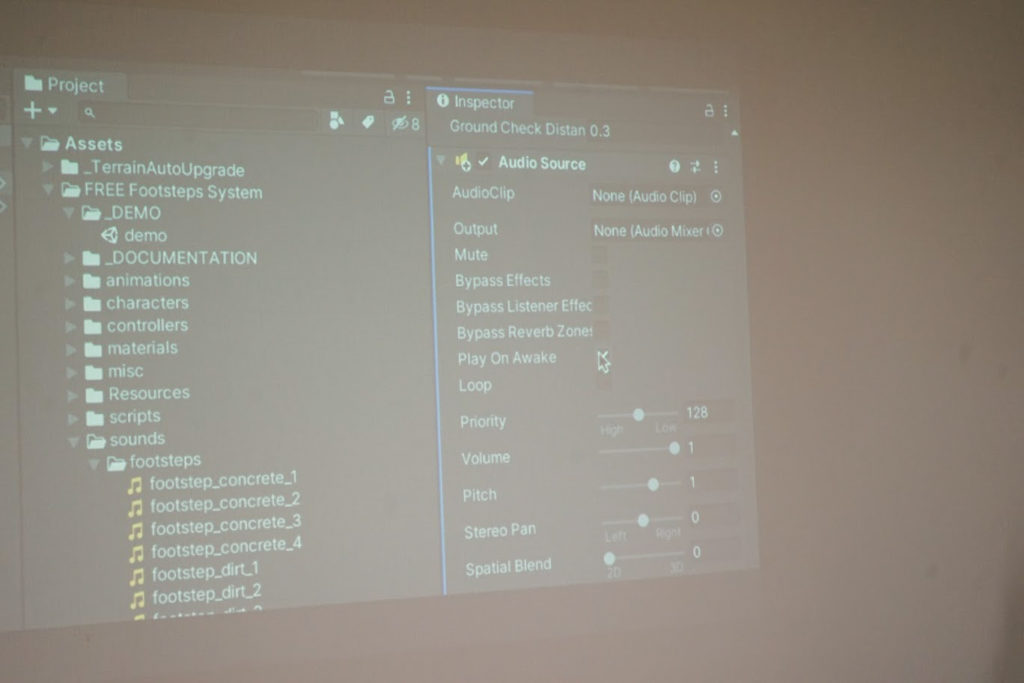
山森凪紗/中学2年生
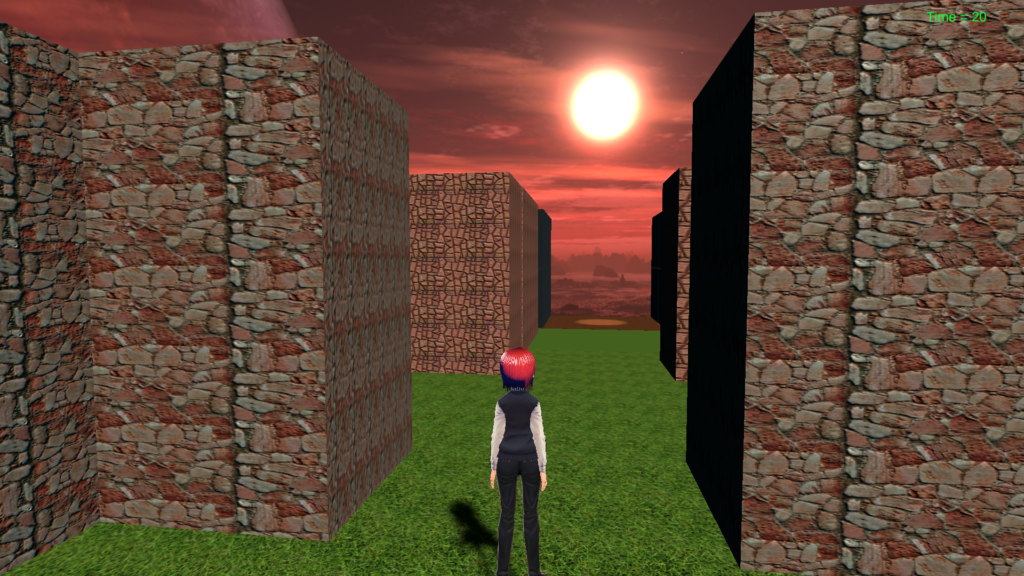
障害物ランをカスタマイズしてオリジナルの3Dゲームを作成。また、VroidStudioでオリジナルのキャラクターを作成してゲームに入れました。一見簡単そうに見えますが、見えない壁があったりと隠し要素があるのでゴールするのが大変です。
マテリアルの種類や、見えない・当たり判定がない壁、足音の作り方などを知れたので良かったです。
https://nririannu.github.io/meiro/
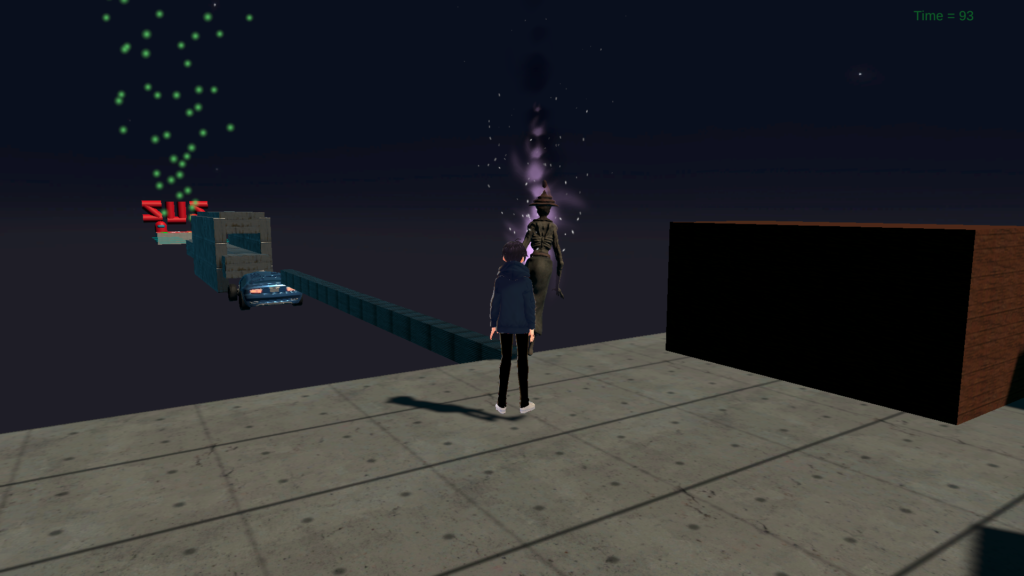
作品12

使用技術:Unity2019/C#
押手/中学1年生
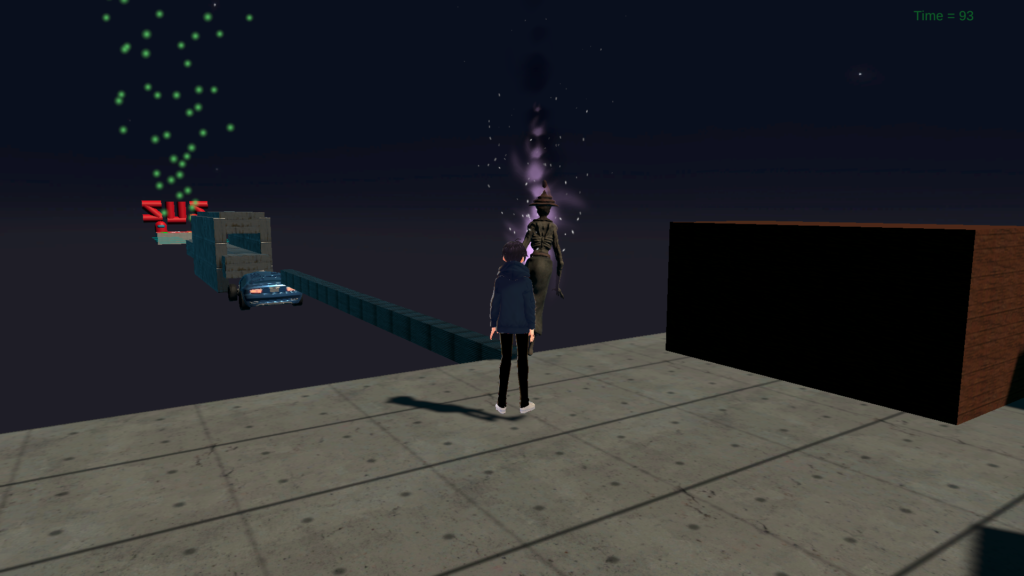
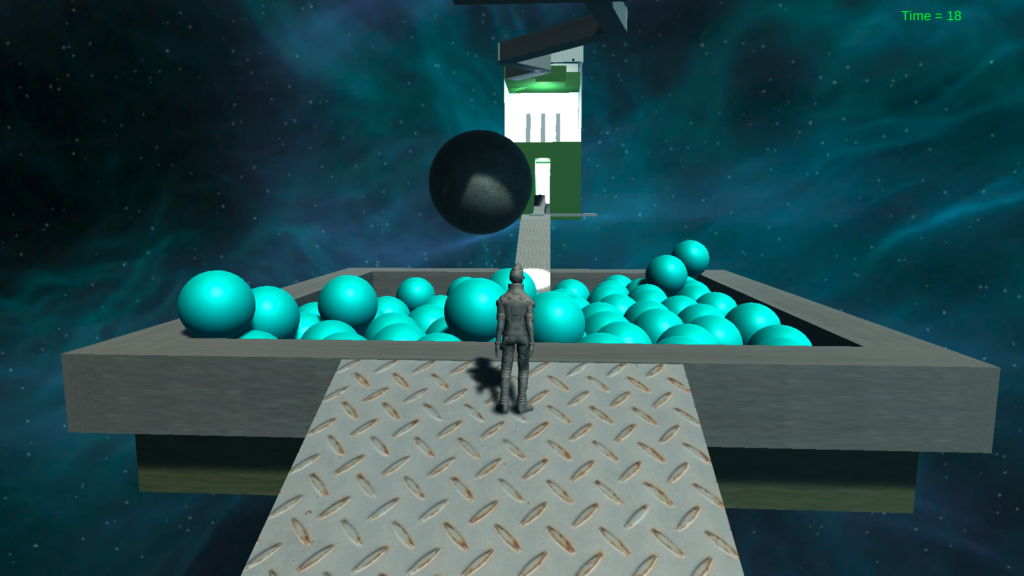
黄金の壁から永遠に岩が転がってきてプレイヤーを足止めします。岩に当たると最初からになります。
https://oshite.github.io/yumeakayurishogaigame/
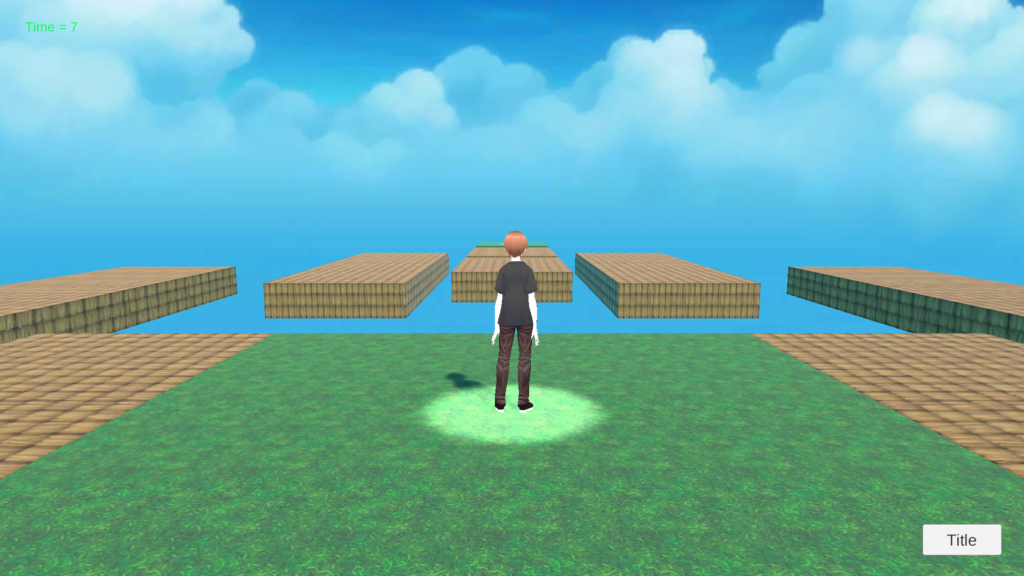
作品13

使用技術:Unity 2019/C#
陣座/中学生
障害物ランをカスタマイズしてオリジナルの3Dゲームを作成。上に登るステージを追加したり、ボールが転がってきてプレイヤーの進行を邪魔したりと、さまざまなギミックが追加されています。また、上の階まで進んだら途中から再開できるようになっています。
https://takeshi398.github.io/kenji/
作品14

使用技術:Unity 2019/C#
糸井/高校3年生
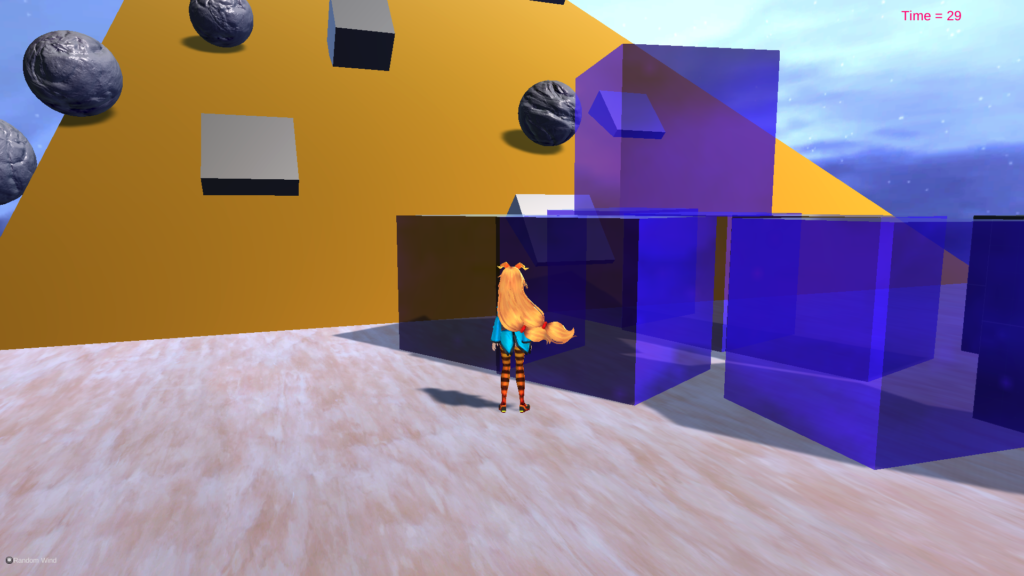
障害物ランをカスタマイズしてオリジナルの3Dゲームを作成。全ての壁、床、ゴールポイントを透明にし、上から降ってくるブロックをヒントに進むようになっています。かなり難易度は高め。
https://hinode000jp.github.io/InvisibleMazeLevelHell/
これ以降も順次追加していく予定です!