2021.09.22
1期生14回目講習3期生9回目講習
こんにちは!
カメラマンのみーやんです。
9月18日にオンライン開催された横須賀プログラミング”夢”アカデミーの様子をお届けしていきます!
今回も1~3期生に向けて行われた講習ですが、いつもの月2回行われるものとは別に臨時開催されました!
9月は「コードを書く」という作業をする時間が少ないため、それを少しでも補うことになりました。わずか2時間という短い時間ではありますが、集中して頑張っていきましょう!
まずWebコースの様子から!

今回は、Webサイトの基礎を学びます。ここでは、習ったことの一部を紹介していこうと思います!
①Webサイトに必要な言語「HTML」&「CSS」!
「あれ?Javascriptは…?」という疑問を抱いた方もいるかもしれません。
しかし、「動き」のない基本的なページはこの2言語のみで開発可能なのです。
また、私ははじめて知ったことなのですが…この2つはプログラミング言語ではないそうです。皆さんはご存知でしたか?
それぞれ「マークアップ言語」「スタイルシート言語」に該当しますが、Webに関わるものには必ず必要な要素なのだそうです。
②開発を何人で行うか?

最初はチャットを使って皆で予想し合いましたが、結構当たっていますね!
チームリーダーがいたり、デザイナーがいたり…作品の規模にもよりますが、5人~10人は必要なのだそう。
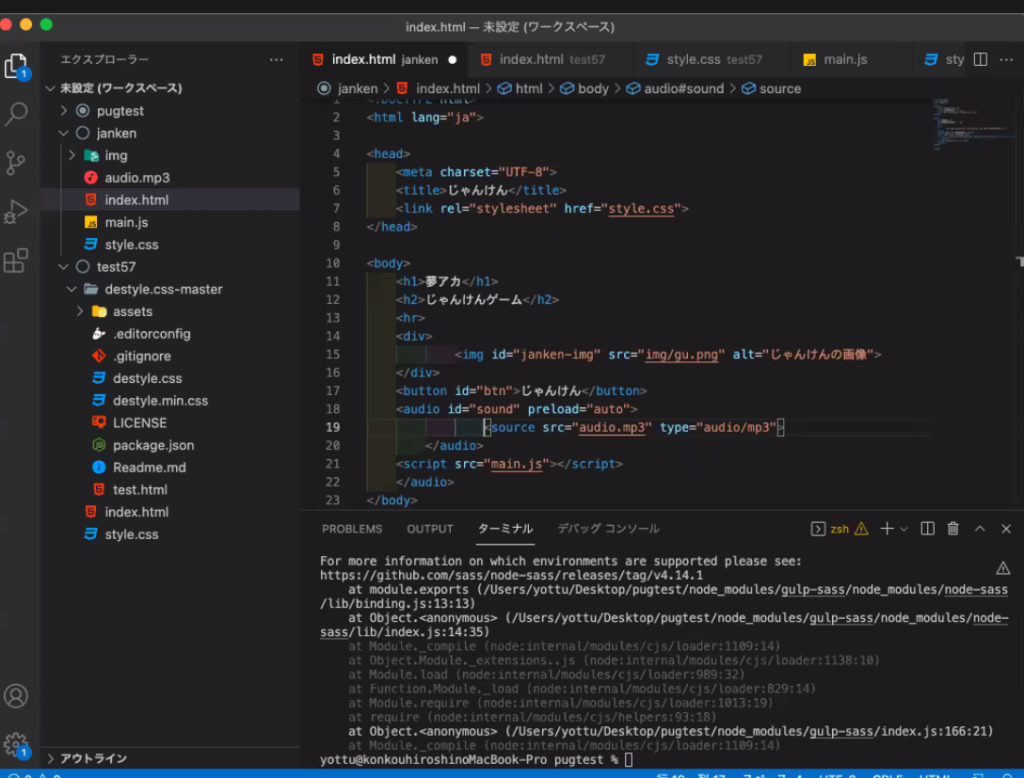
③コードを書く時は、インデントを揃えることを習慣化しよう
インデントとは、余白の部分のことを指します。

たとえば、写真にある<head>や<body>という部分はプログラムの「頭」にあたる部分であり、一段下がってインデントが揃っている<title>などがその「中身」として含まれているのが分かります。
このように構成要素の関係性を明瞭にすることができるため、沢山コードを書く時は特に、日頃からインデントを揃える癖をつけましょう!
一方で、Unityコースの様子はというと…

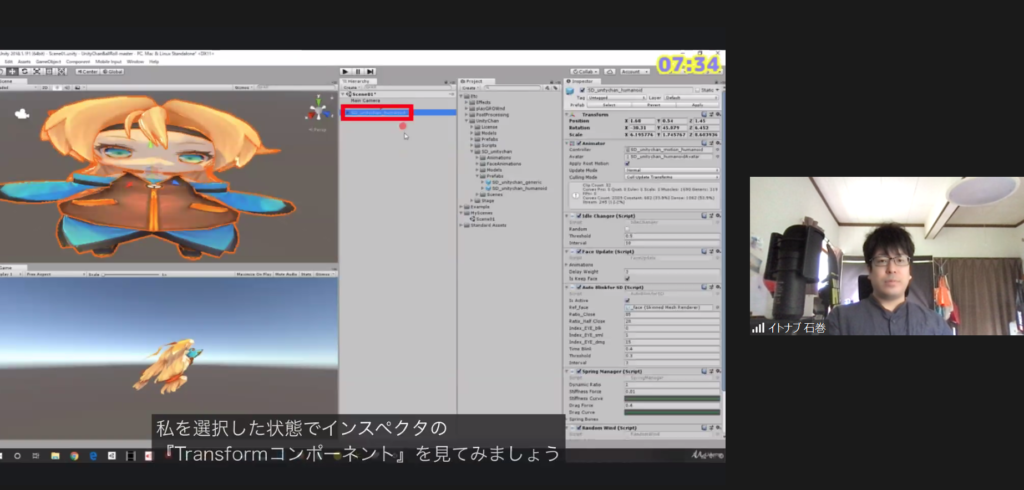
Unityを学ぶための動画を皆で見ていました!
以前の講習にも登場した、Unity公式キャラクター『ユニティちゃん』が解説してくれる動画です。ここでは、オブジェクト(ゲームに登場するキャラクター・モノなど)の設定方法を、ユーモアを交えながら楽しく解説してもらえます。

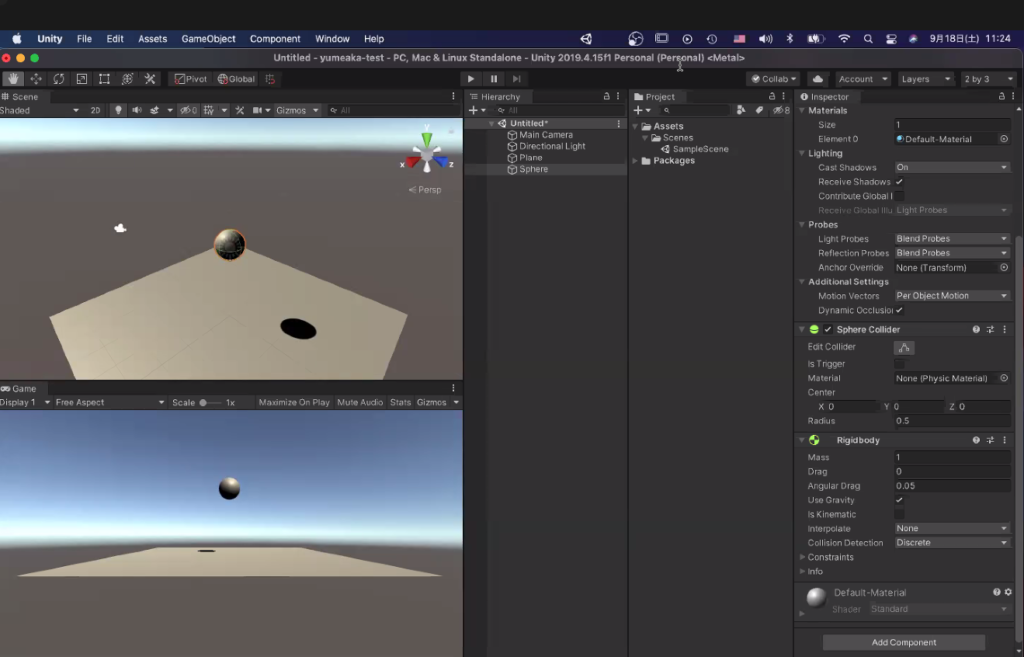
動画の視聴が終わると、さっそく自分たちの手を動かしながらUnityを操作していきます!

「PhysicMaterial」という項目では、重力に関わる操作をすることができます。たとえば、この球体をバウンドさせたいと考えた時。摩擦や反発などの数値を自ら設定してみたり…!なんだか物理の授業みたいですね!
ここまでは、Unity内の設定項目の操作がほとんどでしたが…
いよいよプログラミングをする過程に入ります!
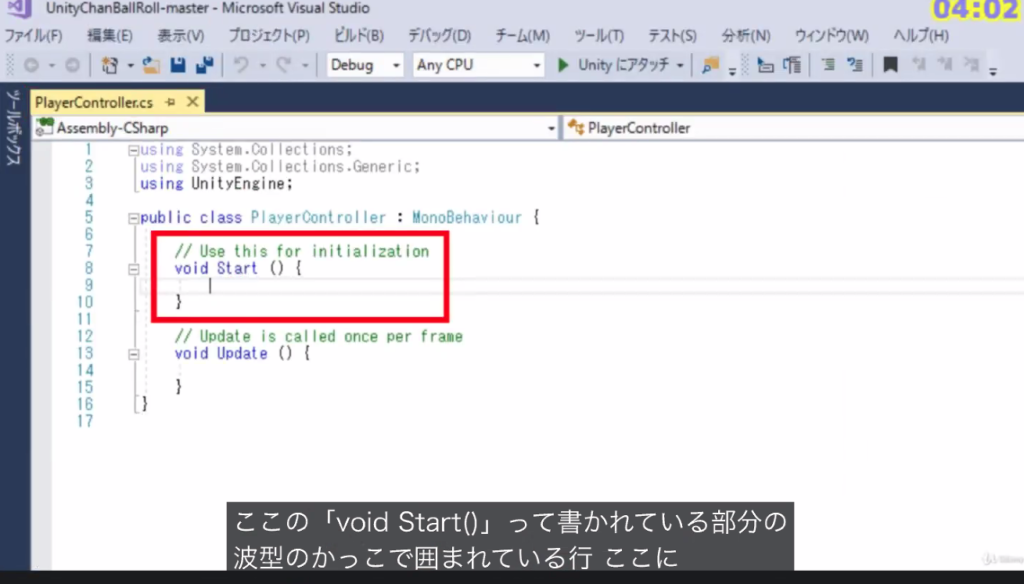
まずは動画で、コードを書く流れを確認して…

教科書と照らし合わせ、日の出さんと実際に書いてみる過程を把握し…

いよいよ実際に書いていきます!

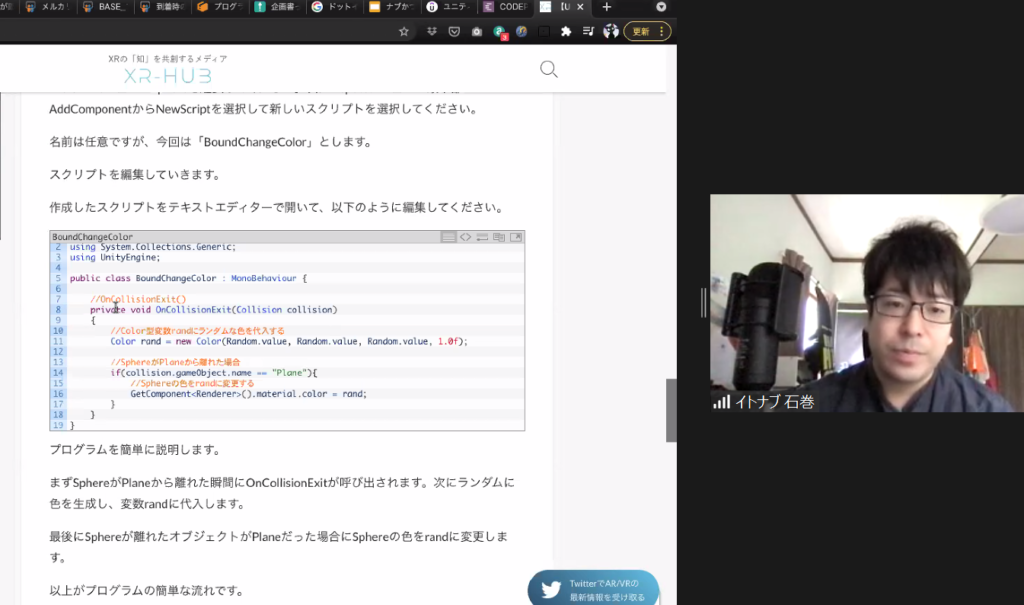
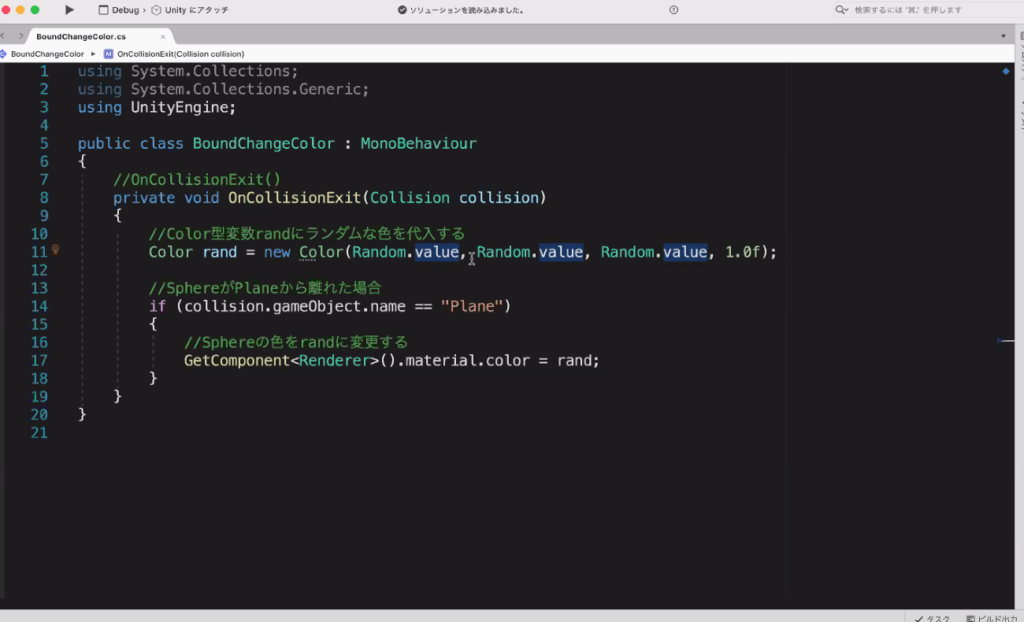
「球体(Sphere)が地面(Plane)から離れた時」など、オブジェクトをどう変化させるかなどを指示するプログラムを書いています。
C#という言語を、「Visual Studio」というWebコースでも使うツールに入力し、Unityと連携させます。本格的になっていくこれからが楽しみですね!
ではまた、次回の投稿でお会いしましょう!
横須賀プログラミング”夢”アカデミーとは?
横須賀プログラミング”夢”アカデミーは横須賀の子どもたちの未来の可能性を拡げるためIT・プログラミングを集中的に学べるアカデミーです。
このアカデミーは「プログラミングで世界を目指す」をコンセプトに、年間を通じて、子どもたちの技術と意欲を高める学習プログラム、市内ゆかりの企業や研究機関等との連携、また、国内外の大会への挑戦など、様々なIT・プログラミング経験を重ねることで、令和の時代を生きるスキルを身に着け、将来的に国内外で活躍するIT人材の輩出を目指し開講されました。
なお、この取組みは、アカデミーを中心とした世代・活動場所を超えたつながりや互いの切磋琢磨により、子どもたちと一緒に横須賀の新しい魅力の創造を目指したプロジェクトです。



